מרזבים, ללא מרזבים, מיכל, ללא מיכל, נוזל מיכל

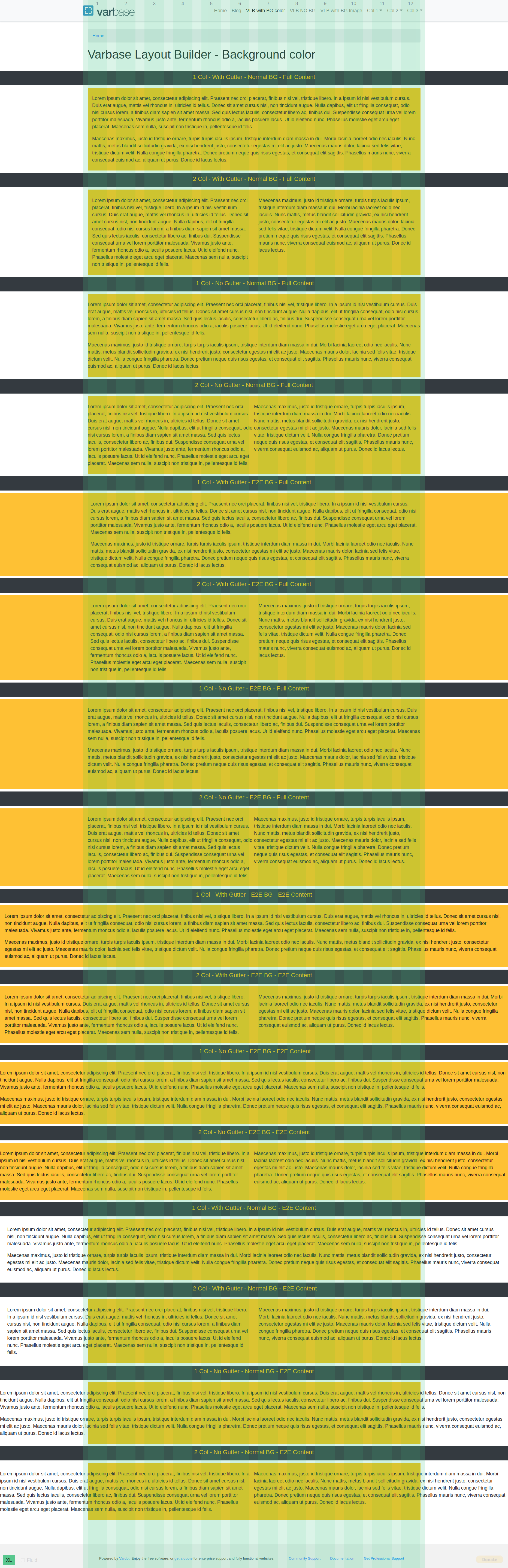
Issue #3199224: Fixed Container type and Gutters layouts rendering
In my opinion to make use of: Bootstrap 5 Horizontal gutters and have the logic of no-container
.gx-* classes can be used to control the horizontal gutter widths. The .container or .container-fluid parent may need to be adjusted if larger gutters are used too to avoid unwanted overflow, using a matching padding utility. For example, in the following example, we’ve increased the padding with .px-4